この記事はterraform Advent Calendar 2020の10日目の記事となります。
Terraformをある程度理解したので、既存環境もコード化したい欲が出てきました。
1からコードを作成しても良いのですが、インポートで楽できないか調査してみました。
インポート方法の調査
Terraform単体でインポートできないのか
terraform importコマンドを使用すればtfstateファイルへ取り込むことはできます。しかし、tfファイルを作成する必要があり、リソースが大量にあるとかなりの労力が必要となってしまいます。
Former2っていういい感じのツールがあるらしい
去年のAWS re:Invent 2019でクラメソさんが、サードパーティ製のFormer2をブログで紹介していたことを思い出しました。
Former2についてもわかりやすい説明がありました。
以下、ブログからの引用です。
ブラウザベースのWebサービス(APP)となりますが、AWSの認証情報を使用して(サーバを経由せずにJavascriptのSDKから直接AWSのエンドポイントへAPIコールしているようです) 既存のAWSのリソース情報を取得し、CloudFormation, Terraform, Troposphere のテンプレートを生成します。
セキュリティ的に大丈夫なの?
コード化するためにはブラウザでIAMの認証情報が必要となります。ReadOnlyAccessポリシーで利用可能とはいえ、AWS公式外のサービスに認証情報を入力することには抵抗感がありました。
そこでAWS公式ブログでFormer2を紹介している記事がないかなーと調べていたところ、いい感じの記事を発見しました。
ちょうど認証情報についても記載されており、Former2がAWS APIエンドポイントではない外部サーバーに認証情報を送信しないよう設計されていることがわかりました。
以下、ブログからの引用です。
Also, building trust is important. Handling AWS credentials is a high-risk activity, and Former2 is designed never to send these credentials to an external server that isn’t an AWS API endpoint. Being fully transparent about the code you are running is essential to show that you understand the sensitivity of the data.
ローカルで利用したい
Former2が認証情報を外部に漏洩するリスクが低いことはわかりました。とはいえWeb上で認証情報を利用するのは、できれば避けたいところです。
そういった要望もあったためか、Former2はローカルにホスティング可能ということなので、実際に試してみました。
ローカルでFormer2を試す
IAMユーザ作成
AWSアカウントでReadOnlyAccessポリシーをアタッチしたIAMユーザを作成し、csvのダウンロードでアクセスキーIDとシークレットアクセスキーIDを保存しておきます。
Former2のコンテナ起動
まずはリポジトリをローカルに複製します。
| |
複製が完了したらディレクトリを移動し、コンテナを起動します。
| |
Chrome等のブラウザで127.0.0.1:80を入力すると、Former2のセットアップ画面が表示されます。

Former2セットアップ
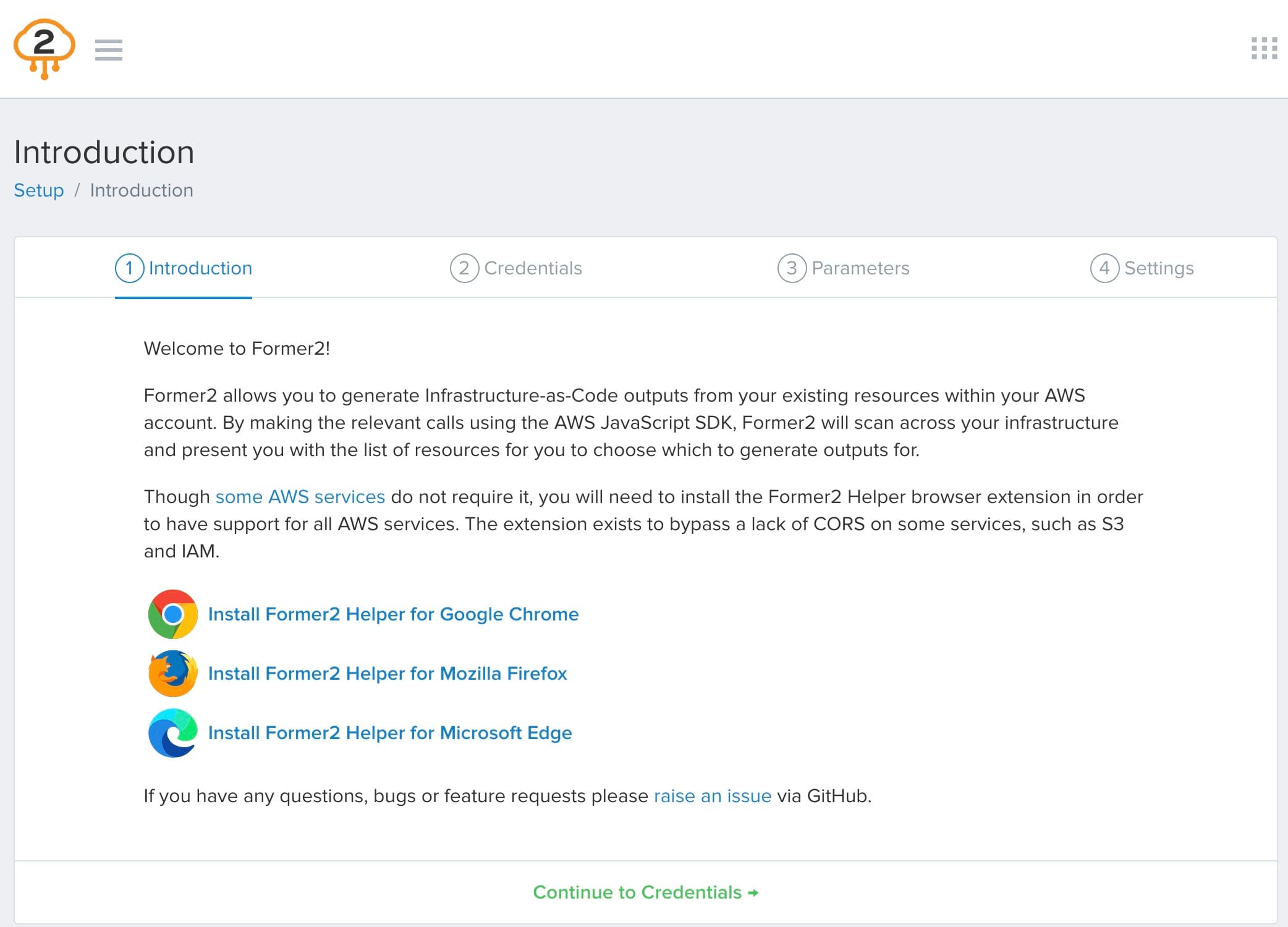
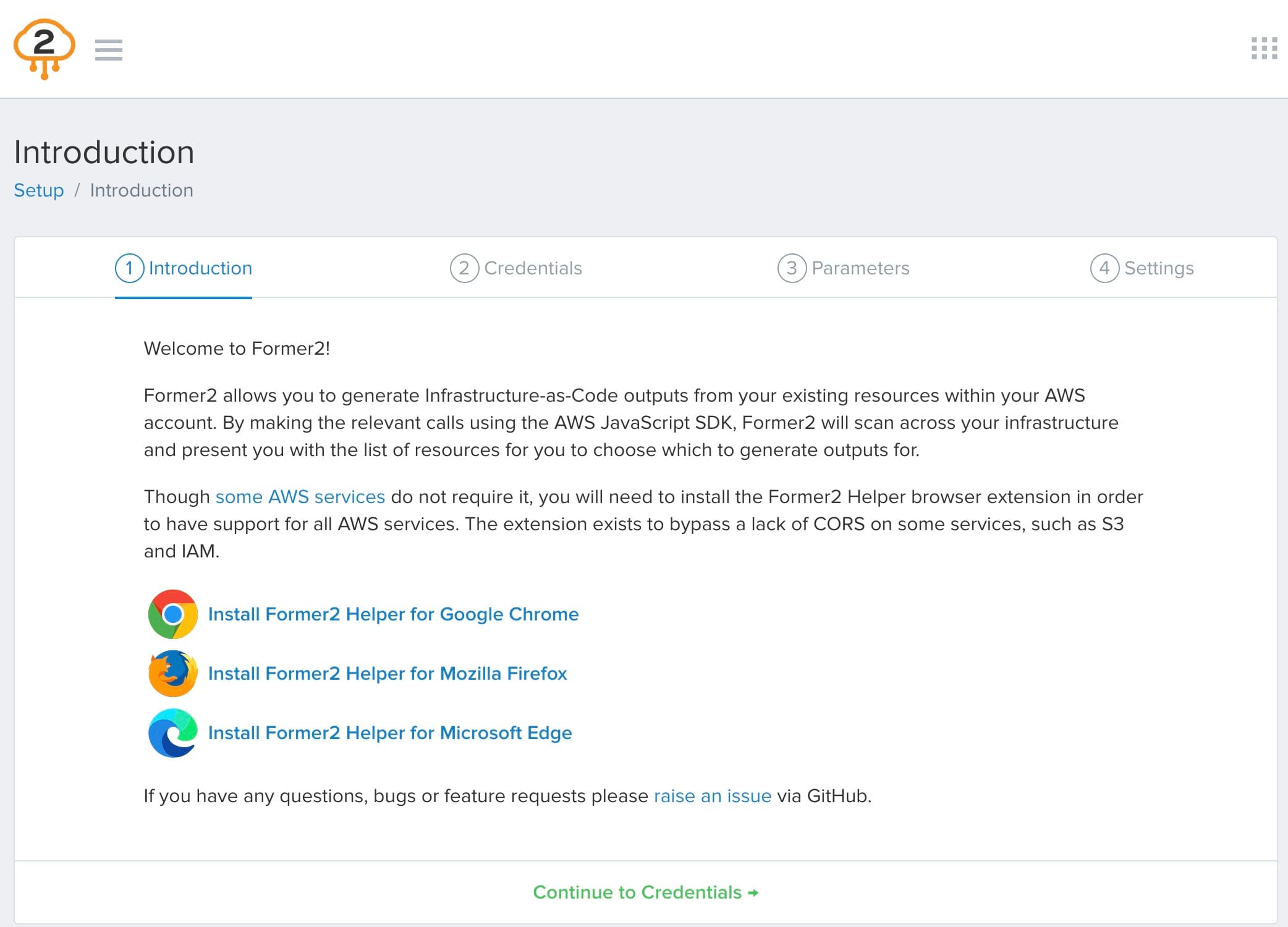
- Introduction
使用するブラウザの拡張をインストールしてContinue to Credentialsをクリックします。
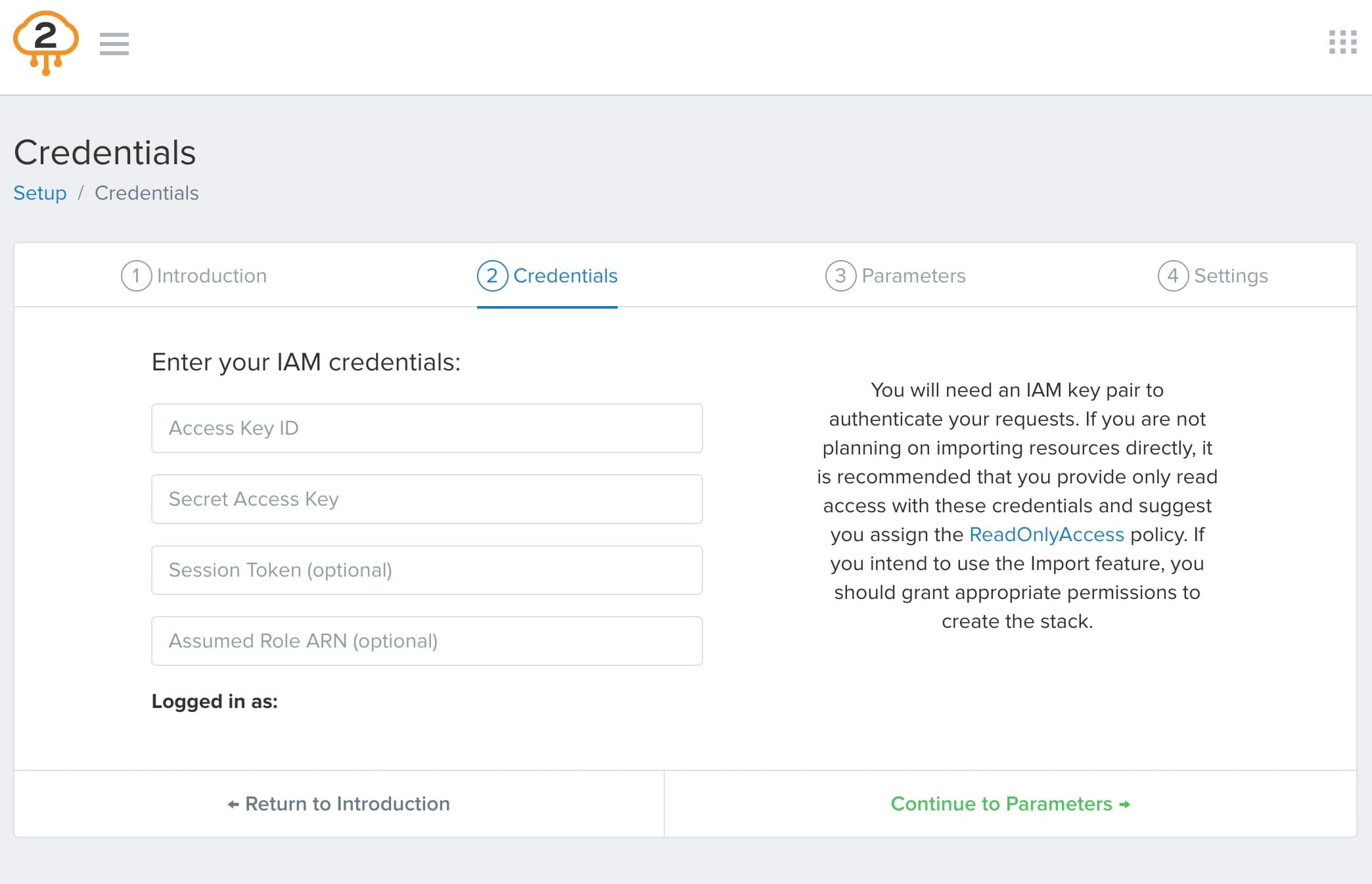
- Credentials
IAM認証情報を入力します。今回は先程作成したIAMユーザを使用するのでAccess Key IDとSecret Access Keyを入力して、Continue to Parametersをクリックします。
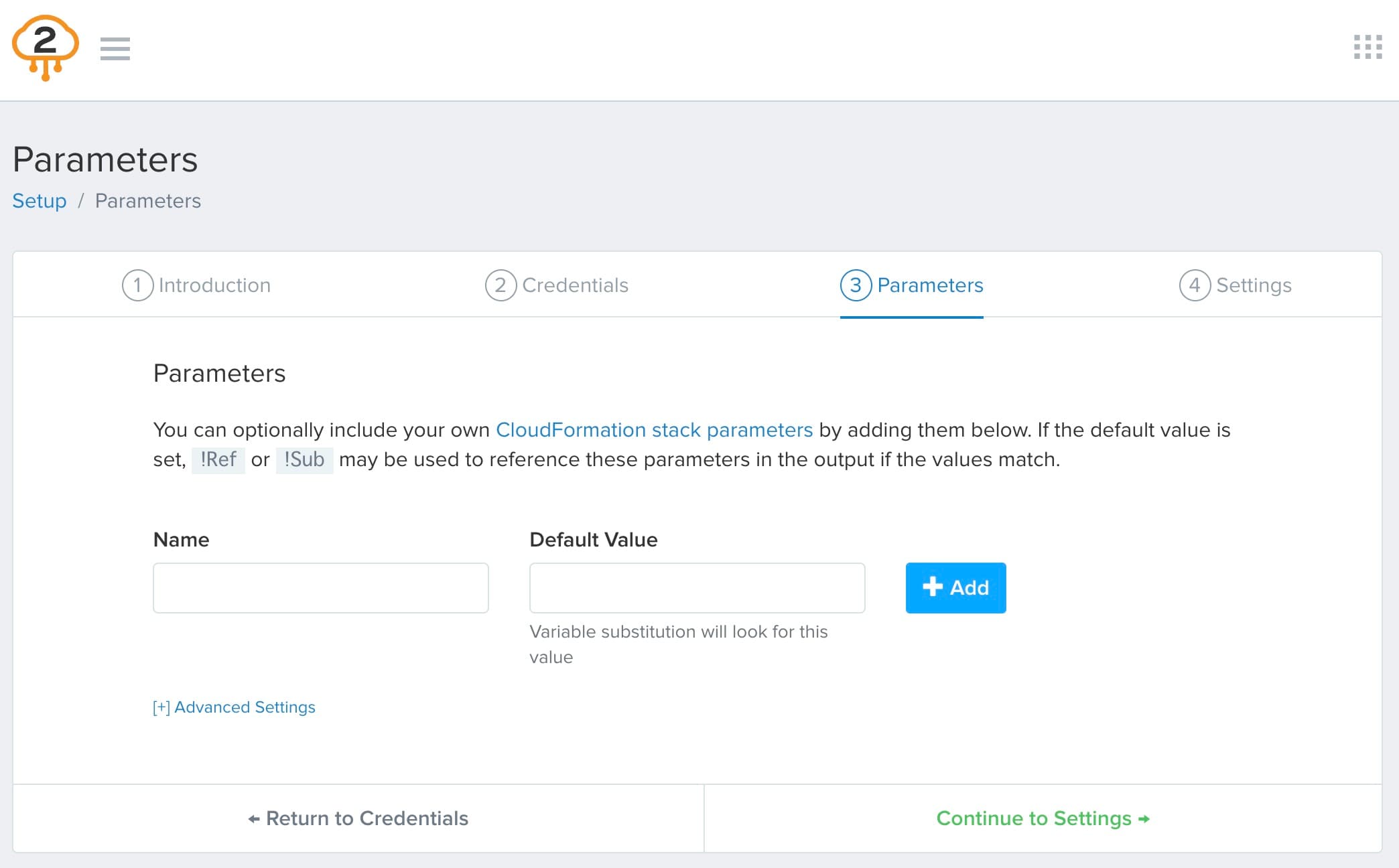
- Parameters
CloudFormationを今回は利用しないので特に設定せずContinue to Settingsをクリックします。
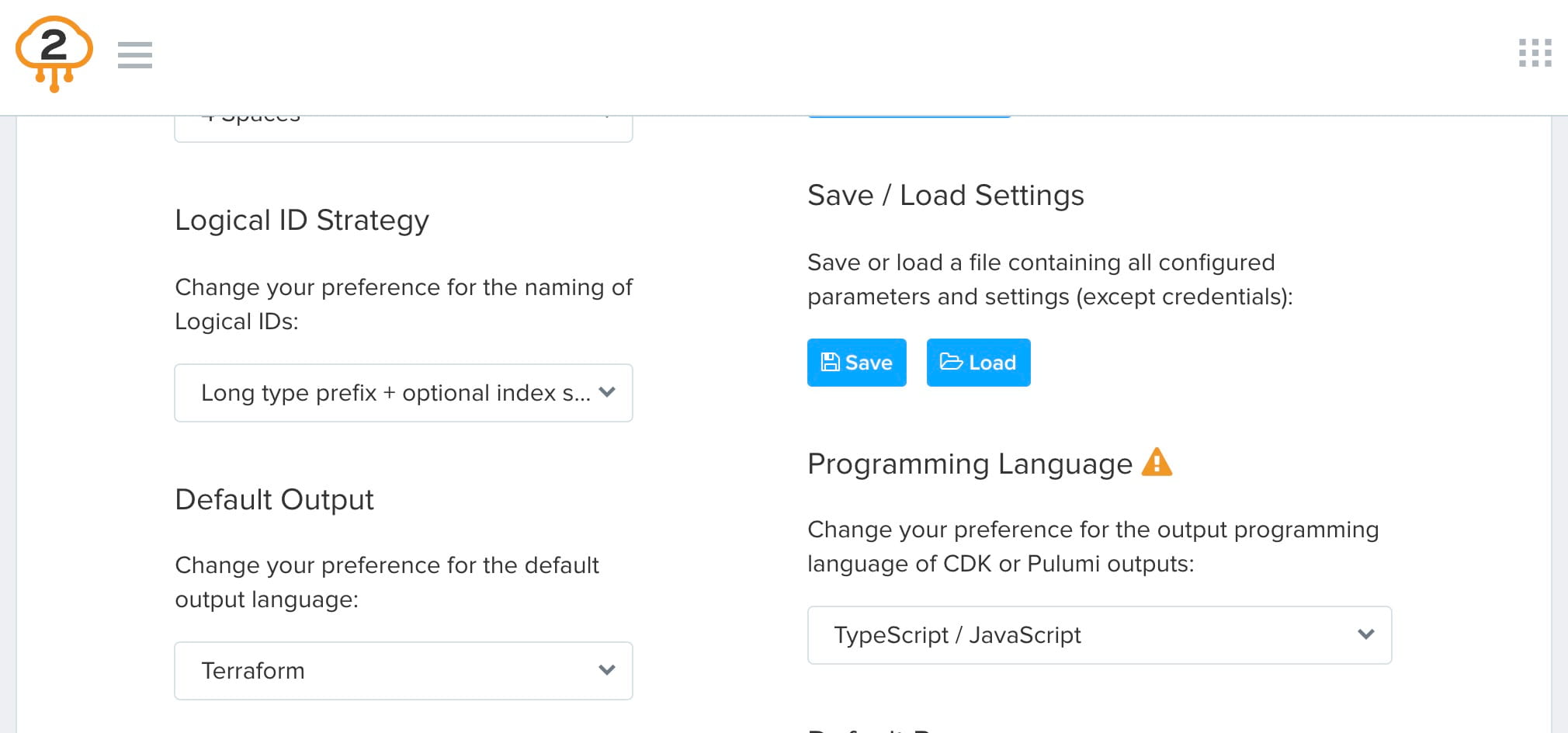
- Settings
特に設定しなくても良いのですが、Default OutputをTerraformに変更してGo to Dashboardをクリックします。
tfファイル生成
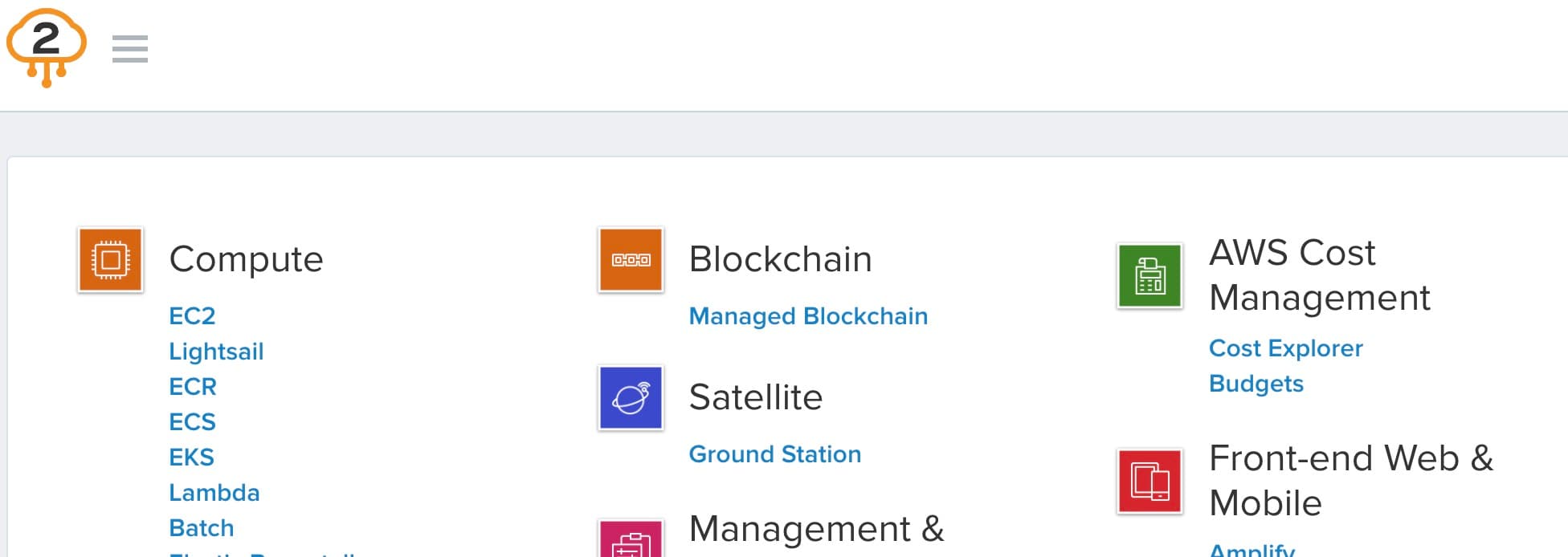
セットアップが完了すれば、Dashboardよりリソースのコード化ができるようになります。
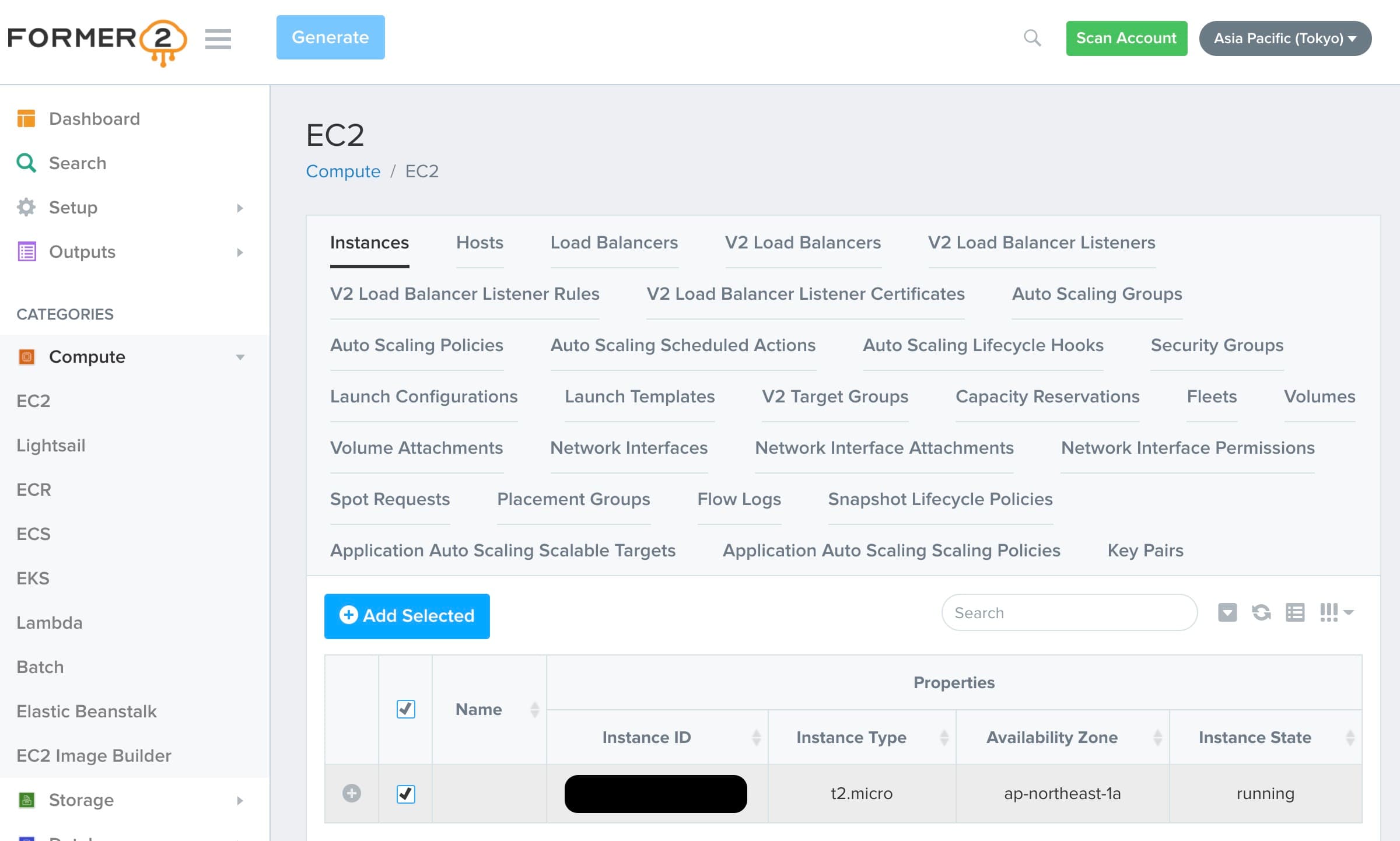
今回はEC2からTerraformのtfファイルを生成してみます。
対象のEC2にチェックを入れて(+)Add Selectedをクリック後に、Generateをクリックします。
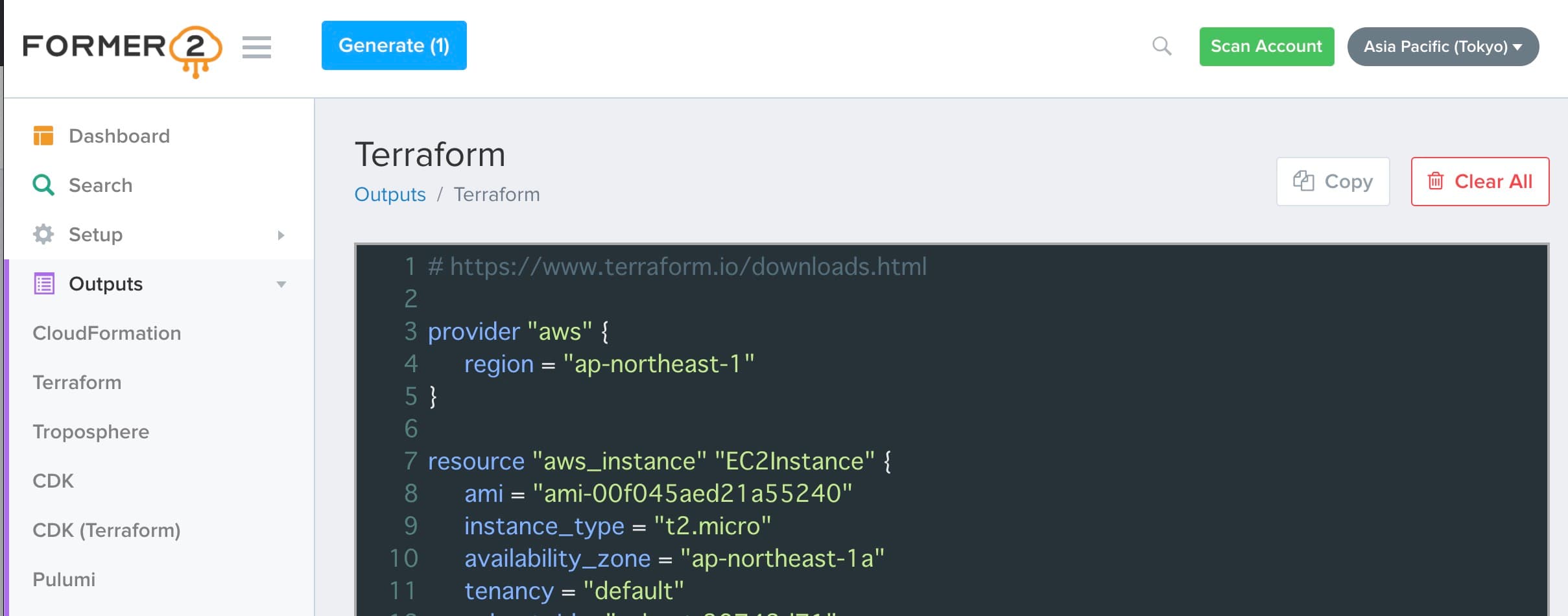
Terraformのtfファイルを生成することができました。
Generateボタンが表示されてないんだけど…
最初に試した時はGenerateボタンがなくて焦りました。
原因は単純にブラウザの幅が狭くて隠れていただけでしたので、幅を広げてあげれば解決します。
Former2のコンテナ停止
作業が完了したら、コンテナを停止しましょう。
| |
まとめ
Terraformは記述量が多くて中々大変だったりするのですが、こういったツールがあるとAWSマネージメントコンソールで作成したリソースを簡単にコード化できるので、リソース管理するのが楽しくなってきますね。
是非これを機にIaCを就業先で広めていこうと思います!!